JavaScript 替代方案是一種用於組織和管理 JavaScript 程式碼的方法,它有助於提高程式碼的可維護性、可擴展性和可重複使用性。在 JavaScript 中,有多種替代的方法和工具供給選擇,在下面是一條關於JavaScript 之路的一般指南:
1.它的全域作用域(Global Scope):在JavaScript 的早期版本中,所有程式碼都運行在全域作用域中,這意味著所有變數和函數都是全域可見的。這種方法不適合大型應用程序,因為很容易導致源於衝突和程式碼混亂。
2.物件字面量(Object Literals):一開始時,人們使用物件字面量來模擬模組。你可以建立一個包含屬性和方法的對象,這些屬性和方法可以被其他部分存取。這是一種簡單的自訂方法,但仍容易導致全域作用域污染。
3.命名空間模式(Namespacing):命名空間模式使用物件來建立命名空間,以防止全域變數衝突。這種方法在早期的 JavaScript 應用程式中非常流行,但仍需要手動管理命名空間。
4.模組模式(Module Pattern):模組模式是使用函數來建立模組作用域和公共介面的自訂方法。這種方法有助於封裝程式碼,但仍需要手動建立和維護模組。
5.CommonJS 和 Node.js: CommonJS 是一種規範,它定義如何在伺服器端 JavaScript(Node.js)中自訂程式碼。CommonJS 模組的使用require和module.exports來匯入和匯出模組。
6.AMD(Asynchronous Module Definition): AMD是另一個規範規範,旨在處理瀏覽器中的非同步載入。require.js是一個常用的AMD實作。
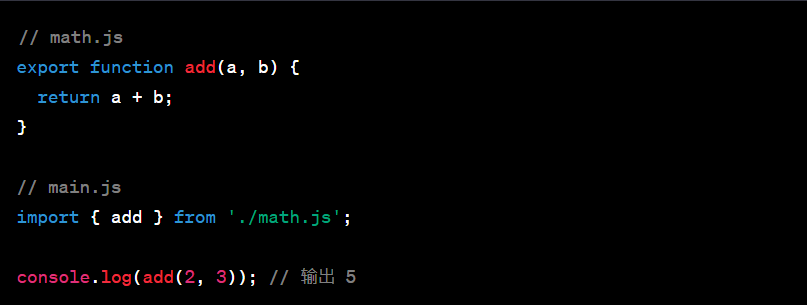
7.ES6模組:隨著ECMAScript 2015(ES6)的推出,JavaScript引入了原生的模組系統。ES6模組的使用import和export語句來導入和導出模組。這是目前最先進的方法,因為它已經內建在現代瀏覽器和Node.js 中。
以下是一個簡單的範例,展示如何使用ES6模組匯入和匯出: